Hi.... welcome again in "W E A R E K N O W L E D G E"....
C'mon... C'mon read this my article..
Mayby what do you look for... be in here.... hehehehe...
Ok... Let's read...
This time i want giving you about Taq "FORM" in HTML....
Form in HTML include.. text, password, radio, checbox, submit, and reset...
Calm down... don't panic... I want giving you until you be the master.. haha..
This tutorial just element... and just you can uping...
Ok..
copy this coding...
If you will Download source code
Ok.. just it...
I hope you like and understand with this all...
Don't forget read my other article...
See you later friends
C'mon... C'mon read this my article..
Mayby what do you look for... be in here.... hehehehe...
Ok... Let's read...
This time i want giving you about Taq "FORM" in HTML....
Form in HTML include.. text, password, radio, checbox, submit, and reset...
Calm down... don't panic... I want giving you until you be the master.. haha..
This tutorial just element... and just you can uping...
Ok..
copy this coding...
<html>
<head>
<title>Atribut Taq Form</title>
</head>
<body>
Taq Input with type properties = "text"
<br><br>
<input type="text" name="text">
<br><br>
Taq Input with type properties = "password"
<br><br>
<input type="password"
name="password"> <br><br>
Taq Input with type properties = "radio"
<br><br>
<input type="radio" name="radio"
value="fill_1">radio 1
<br>
<input type="radio" name="radio"
value="fill_2">radio 2
<br><br>
Taq Input with type properties = "checkbox"
<br><br>
<input type="checkbox" name="box"
value="fill_3">Box 3
<br>
<input type="checkbox" name="box"
value="fill_4">Box 4
<br><br>
Taq Input with type properties = "submit"
<br><br>
<input type="submit" name="box"
value="submit">
<br><br>
Taq Input with type properties = "reset"
<br><br>
<input type="reset" value="clear">
</body>
</html>
Little Logika :
- Input Text
For form text.. Usually for input your data. like as : name, and your live
- Input Password
For input password.. And data in input want to hidden
- Input Radio
In making name radio must same.... if not... want occurs errors... And you just choice one from many option
- Input Checbox
In Checbox you can choice more than one from many option...
- Input Submit
Usually for send data was your input
- Input Reset
Using for cleaning data was your input
Ok Copy in your aplication...
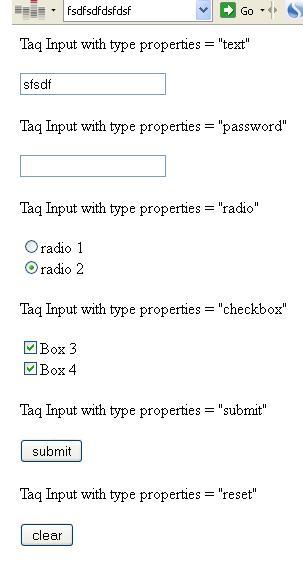
And result like this
If done... save.. and save as type must "HTML"
example... Namefile.html
And after saving... you can double click your file for execution or working...
and result like this...
Try you input in text and password... exactly different
And in radio you just choice one.. But in Checkbox you can choice more than one..
Ok.. I fell enough,,,
Thanks was reading may article and was visit in my page...
Thanks for you...
If you will Download source code
Tutorial for file document >> This
Tutorial for file HTML >> This
Ok.. just it...
I hope you like and understand with this all...
Don't forget read my other article...
See you later friends












No comments:
Post a Comment